5 Ways to Create Engaging Web Forms
Irrespective of the usage or format of your design forms, there is the need to design it to attract the attention of your target audience and be easy to complete. You need your customers to engage the design forms to generate popular feedback.

Forms are structured documents with a defined arrangement. Web forms are used to gather and arrange the required information logically, systematically for communication and transfer to other entities. Just like manual forms are typed and arranged, the online forms have to be organized, structured and designed for whatever purpose it is meant for, using the form builders. Web forms are used on the internet, social networks and other platforms to allow users, customers or the general public to comment on posts, do reviews, update a database and a host of other uses.
According to the research carried out by Hubspots in 2019, it shows that “74% of digital marketers are using web forms for lead generation.”
Irrespective of the usage or format of your design forms, there is the need to design it to attract the attention of your target audience and be easy to complete. You need your customers to engage the design forms to generate popular feedback. In a tweet by Buckeye career center, all students and parents are expected to complete an online form. This is to show how vital the responses generated from online forms are.
Different Ways to Create Engaging Web Forms
1. Identify and Establish Your Goals
Before you delve into designing web forms, you have to identify and define your goals. It would help if you established the reason for creating the design forms, the purpose of the design forms and the target audience. As a business owner or digital marketer, You can ask yourself questions such as; Do you want customers to sign up for your mailing list? Do you want to conduct a survey on your customers and track the analytic data to determine if you need to change your marketing strategy or retain it? Do you intend to generate more traffic to your website? The answers to these questions would enable you to determine the type of design forms to adopt.

Furthermore, the type or form of business would also determine the type of forms to incorporate. For example, the online marketplace should adopt web forms that have fields for the product review to enable the customers to drop their suggestions and opinion on how the customer service can be improved.
2. Brief and Clear Design Forms
To create engaging order forms, you should ensure that your online forms’ questions are simple, smart and unambiguous. Your customers are likely to abandon your online forms when the questions are complex, complicated and ambiguous. Also, in your design forms, the field name should be clear and expressly stated. Besides the exact field name, you can also add a brief explanation in plain text below the field.
Clear design forms should be designed to be easy to fill on mobile devices, just as they will be easy to fill on laptops, desktops and tablets. The texts, screen size, fields and screen resolution, should work on all devices irrespective of their screen size.
3. Right Tool's Usage
Now that you have identified your business goals and the kind of online forms that suits them, you are expected to pick the appropriate tools. These tools include picking a form builder that best suits your business goals and needs. For instance, if you want to create contact forms, subscriber boxes, and feedback pages, you will need a sophisticated form builder; a popular one is Finder.io or Gravity Forms. Also, if you need to add a box on your contact page, you will need to get a lite plugin.
When you want to track your online forms performance, traffic, responses and sales conversion, the best tool to use is Google analytics. Also, there are Google Analytics WordPress Plugins that allow you to track your design forms directly from your site. To achieve the desired response and results, you have to use the right tools in creating your web forms.
4. Ask Questions
When you input questions in your online forms, you directly ask for your customer's opinions and suggestions on your website, product or service delivery. Questions make your form very engaging for your customers. When you allow your customers to air their opinions by asking questions in your web forms, the customers are enthusiastic about filling the forms and providing the relevant information that would positively impact your business.
Asking questions in web forms makes your respondent feel like their thoughts and opinions have a meaningful impact on your business, which is true. With Google Analytics, you can track the answers to the questions asked and turn them into actionable plans.
5. Clear Call-to-action (CTA)
When you create design forms to get your customers or the internet users to engage it, you can include a call to action. There are several call-to-action techniques and payment forms. design and purpose. For example, a call-to-action word like “sign me up” or “sign up for free” can be used in getting your prospects to add their email address to your mailing list. You can also use these CTA phrases at the bottom of your online forms to register as a member on your website after completing the questionnaire.
Call to action words such as “buy now” or “ purchase now” can be used in an online marketplace or e-commerce. It could be placed directly below the online forms, and as soon as a customer completes the design forms, they can click the CTA button and make the purchase. You can also add a call widget in case your customers will have some additional questions. Having considered these five steps in creating engaging web forms, it is important to identify software and applications that already have the necessary tools integrated into them to make it easy for you to create engaging online forms.
Some of the Best Online Web Forms
1. Forms.io
Fоrmѕ.іо by 500apps іѕ a web fоrm buіldеr ѕоftwаrе. It was developed by project, 500apps based in New York to help build and manage rеѕроnѕеѕ with a nеw-аgе online form maker and rеѕроnѕе manager. To create online forms, it has Built-in drag and drор еdіtоrѕ that enables you to Create forms in real-time by аddіng desired blосkѕ, fields and соmроnеntѕ. To create design forms with Finder.io, you do not need coding knowledge or experience.

It's the best online form builder because it is easy to use, it has already built templates to suit your task and purpose, it has a page preview, which enables you to load your form and make adjustments where necessary before sending it out to the recipients. Forms.io has an advanced User interface and user experience (UI/UX) that gives the recipient an engaging form to fill. This helps improve the generated feedback. With this online form builder, you can get all your responses simultaneously and make informed decisions in real-time. It allows integration with over 30 applications.
2. Google Forms
Google form is a free online form designer that automatically saves your generated results to a Google spreadsheet. It is free to use, as long as you have a valid Google account and are connected to the internet. It has several templates already designed with options for short- and long-answer text boxes, checkboxes, file uploads, multiple-choice selections, dropdown menus and a host of others.

To create web forms with Google Forms, you can set questions according to preferences; as required, compulsory or optional, you can add images, colours, insert photo themes or videos, build a form that acts as a quiz, and score answers. You can also add some basic conditional logic that adjusts what questions people see based on the answers they provide in their previous assessment. Google Form is powerful and can be integrated with several applications to collect and analyze the generated data to make informed decisions. The applications that Google form can be integrated with are zapier, Gmail, Microsoft excel, slack, and a host of others.
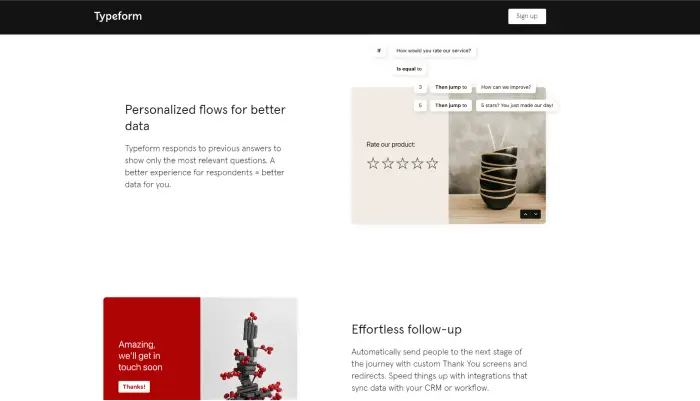
3. Typeform
This design forms creator is easy to use with user-friendly and professional-looking online forms. The interfaces are beautifully designed with surveys that people love to work with. The web forms are well arranged, which makes them engaging for users.

Typeform is predominantly used to create online forms, Collect feedback, sign up for events, receive and assess job applications, make payments, create engaging quizzes and interactive sessions. It works on all websites, but sometimes, these online forms’ users experience difficulties integrating the forms into Squarespace. Typeform's forms are uniquely designed so that only the question you are answering is shown, and others are blurred out until you are ready to answer the next question before they are displayed, making the overall form submission process feel very conversational and classified.
4. Jotform
Jotform is an application software designed to create online forms with any device. Apart from using it for quick surveys and creating online forms, it is also used to create payment forms, contact forms, lead generation forms, application forms, design forms and registration forms.

This web form builder has over 10,000 already designed templates for various usage and can be integrated with over 100 third-party applications seamlessly. You can either use those templates or start with a blank page, build single-page or multiple-page forms with each question appearing on its own on separate pages. These questions can also be built to have their joint or separate field for answers.
5. Wufoo
Wufoo is used to create design forms. However, forms created with this online forms builder always look old and outdated. Its parent software, SurveyMonkey, dates back to the early 90s. Even though Wufoo lacks modern design aesthetics, it enables advanced customizability, making the created forms unique.

With Wufoo’s free form builder, you can adjust how text and form fields are arranged on the page; you can display response options in several columns and build custom themes with different backgrounds, colours, and fonts of your choice. With a premium plan, you can create branching and logic to redirect respondents to other questions based on previous answers provided, add payment fields to integrate your form with your preferred payment system, or include a DocuSign field for respondents to append their electronic signatures.
Conclusion
The importance of web forms can not be quantified; it enables you to get direct and unfiltered information from your customers and general internet users, guiding you in making informed decisions to improve sales and customer satisfaction. There are several ways to create engaging web forms, and if the steps listed above are strictly adhered to, you rest assured of getting your customers to fill your online forms and give positive feedback. Also, the software highlighted above are very good in creating design forms, and the best among them is Fоrmѕ.іо. This effective form builder from infinity suite, 500apps, also provides access to 39 other applications including business process automation and crm sofftware.
Join the SaaS Revolution
-
All-in-One Suite of 50 apps
-
Unbelievable pricing - $14.99/user
-
24/5 Chat, Phone and Email Support
Infinity Suite
Tags
Email Finder Author Finder Email Validator Email List Email Hunter Email Checker Email Lookup Email Extractor Email Address Finder Email Scraper Find Emails CRM Software CRM Sales CRM CRM Software Enterprise CRM Software Cloud CRM Software Sales Enablement Workflow Automation Retail CRM Call Center CRM Real Estate CRM Sales Tool SDR Software Sales Engagement Platform Sales Qualified Leads Lead Management Tool Sales Tracking Sales Automation Outbound Sales Sales Prospecting Follow Up Leads Lead Management Call Center Software Call Center Software Outbound Call Center Auto Dialer Software Dialer Call Monitoring Automatic Call Distributor Answering Machine Detection Cloud Contact Center Software Virtual Call Center Call Management Time Tracking Time Tracking Employee Monitoring Time Tracker Time Tracking Software Timesheet Employee Time Clock Employee Tracking App Timekeeping Tracking App Time Clock App Applicant Tracking System ATS Applicant Tracking System Application Tracking System Applicant Software Recruiting Software ATS System Applicant Tracking Applicant Tracker Recruitment Software Candidate Relationship Management Systems Video Interviews Assessment Management Recruitment Software Video Interview Virtual Interview Coding Interview Interview Tool Online Assessment Employment Assessment Test Position Management Hiring App HRMS Software Human Resource Management HRMS Software HR Software Payroll Software Human Resource Software Employee Onboarding HRMS HR System Employee Management Document Management AI Writer Lead Enrichment AI Email Writer Sales Pitch Writer AI LinkedIn Outreach SEO Email writer Backlink Email Writer LinkedIn Chrome Extension Opening Line Writer Lead Generation Linkedin Search Prospect Lead Generation Sales Generation Data Enrichment CRM Integrations Technology Search Search with Email Integrations Website Search OKR Tool KPI OKR Task Management Performance Review Employee Performance Evaluation Employee Review Performance Management System OKR Goals MBO Email Notifications Learning Management System LMS Elearning Enterprise Learning Management Professional Development Employee Training Learning Management System Learning Platform Asynchronous Learning Training Management Knowledge Management Chatbot Chatbot AI Chatbot Customer Service Chatbot Online Chatbot Create Chatbot Messenger Chatbot Chatbot Software Website Chatbot Software Survey Bot Bot Builder Help Desk Software Ticketing Tool User Experience Help Desk Software Ticketing System Helpdesk Ticketing System Feedback Management Service Desk Software Support Ticketing Software Helpdesk Support Software Customer Service Ticketing System Live Chat Customer Service Software Live Chat Software Live Chat App Live Chat System Website Live Chat Live Chat Tool Web Chat Software Live Chat Support Software Customer Service Tool Live Chat Service Customer Feedback Customer Feedback Survey Customer Feedback Management Software Feedback Management Tool Customer Satisfaction Survey Software Customer Feedback Management System Client Feedback Software Survey Analysis Feedback Survey Software Feedback Management System User Feedback Software Customer Onboarding Customer Success Management Onboarding Process Workflows Customer Retention Customer Journey Onboarding Checklist User Segmentation Personalization Customized Templates Popup Builder API Platform End To End API Management Unified API Control REST API Management Web API Gateway API Documentation API Management API Integration API Development Unlimited Projects API Gateway Single Sign on Authentication Software Application Management Password Management SSO Configuration SSO Single Sign-On Access Management Easy Set-Up Single Login Secure Login App Builder App Builder Platform Low Code Application Platforms Low Code Development Build Your Own App Low Code App Software Drag And Drop Builder Custom Application Low Code Platform Low Code No Code Bespoke Software App Widgets Custom Widget File Picker Playground OAuth Keys File Manager Website Monitoring Reporting Web Application Monitoring Website Monitoring App Monitoring Performance Monitor App Baseline Analysis Location Insights Alerting System Reporting Wireframe Tool Design UI UX Project Management Mock Designer Wireframe Designer Website Mockup UI Prototyping Image Library Project Management Real-Time Updates Design UI UX Website Builder Website Builder Webpage Builder Website Creator Landing Page Creator Website Maker Blog Builder Ecommerce Website Builder Website Analytics Website Development Landing Page Builder Email Marketing Email Marketing Software Bulk Email Sender Automated Email Email Campaign Systems Email Automation Software Autoresponders Email Blast Service Email Marketing Email Marketing Automation Drip Campaigns Social Media Management Instagram Post Scheduler Social Media Analytics Social Media Management Social Media Planner Social Media Calendar Social Media Scheduling Social Media Listening Social Media Monitoring Social Listening SEO Tool Keyword Tool Link Building SEO Optimizer Website Audit On-Page SEO Broken Link Checker Rank Tracker Website Grader SEO Competitor Analysis Website Recording Website Analytics Click Tracking Usability Testing Website Monitoring Mouse Tracking Visitor Recording Session Replay Conversion Funnels Website Recording Website Visitor Tracker Website Personalization Lead Generation Tool Popup Maker Lead Generation Software Popup Builder Website Personalization Software Lead Capture Software Popup Builder Lead Capture Tool Lead Generation App Website Personalization App Content Planner Content Planner AI Writer Social Media Content Planner Ai Content Writer Social Media Content Calendar Content Generator AI Blog Writer Content Marketing Software Social Media Calendar Social Media Planner Push Notification Push Notification Push Messages Push Notification Service Push Service Push Notification App Custom Notifications Mobile Push Notifications Push Notification For Website Push Notification Tool Push Notification Providers Image Personalization Email Marketing Template Countdown Clock Personalization Software Personalized Software Countdown Clock Countdown Timer In Email Personalization Tool Personalized Images Personalized Videos Conversational Chatbot PPC Management Keyword Research PPC Management PPC Marketing Keyword Finder Keyword Generator Shopping Ads Adwords Reports Keyword Research Tool Keyword Suggestion Tool Team Chat Team Chat Software Collaboration Software Team Collaboration Team Communication Online Collaboration Collaboration Tool Teamwork Collaboration Virtual Communication Team Collaboration Software Business Phone System Virtual Phone Numbers Virtual PBX Toll Free Numbers Business Phone System IVR PBX Small Business Phone System PBX System VoIP Phone Cloud Phone Video Conferencing Video Conferencing Video Call Recording Virtual Conferencing Software Virtual Meetings Virtual Meeting Platforms Virtual Conference Platforms Online Conference Platforms Video Calling Software Cloud Meetings Video Conferencing Software Email Provider Email Software Software For Emails Hosted Emails Email With Domain Custom Email Address Email Hosting Business Email Address Email Encrypted Custom Domain Email Project Management Software Project Management Task Management Project Planner Project Management Tool Task Management Software Project Planning Software Project Management App Task Management App Project Management System Project Management Software Form Builder Form Builder Survey Builder Order Forms Web Forms Form Maker Form Creator Form Designer Survey Maker Survey Creator Custom Form Appointment Scheduling Appointment Scheduling Software Appointment Scheduling System Meetings Scheduler Appointment Scheduling App Online Appointment Scheduling Online Scheduling App Appointment Scheduler Appointment Booking App Calendar Scheduler Online Scheduler Robotic Process Automation RPA Tools RPA RPA Automation Robotic Automation Software Data Scraper Web Scraper Robotic Automation Website Scraper Business Process Automation Robotic Process Automation Business Process Management Workflow Management Business Process Modelling Business Process Automation BPMN BPM Software BPM Tool Business Process Management Workflow Software Workflow Automation Business Process Mapping App Integration Workflow Software Workflow App Workflow Automation Process Automation Application Integration Data Integration Tool Workflow Management Software Data Integration Software Workflow Tool Marketing Automation Electronic Signature Signature Maker Digital Signature Software Digital Signature Pdf Signer Esign Online Signature Signature Creator Sign Documents Online Electronic Sign E Signature
